- 认识CSS的 盒子模型。
- CSS选择器的灵活使用。
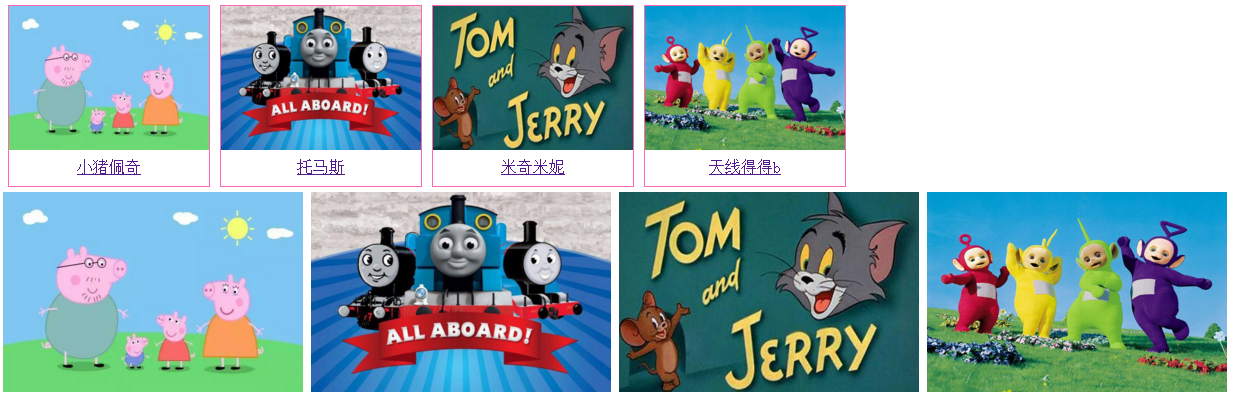
- 实例:
- 图片文字用div等元素布局形成HTML文件。
- 新建相应CSS文件,并link到html文件中。
- CSS文件中定义样式
- div.img:border,margin,width,float
- div.img img:width,height
- div.desc:text-align,padding
- div.img:hover:border
- div.clearfloat:clear
img{ width: 300px; height: 200px;}div.img{ border: 1px solid hotpink; width: 200px; height: 180px; float: left; margin: 5px;}div.img img{ width: 100%; height: 80%;}div.desc{ text-align: center; padding: 5px;}div.img:hover{ border: 2px solid cornflowerblue;}.clearfloat{ clear:both;}